Homework...
Do step 1, and one or more of the following:
Step 1: More detailed fractal renderings...
Modify the code you wrote during lab.
Change all definitions of
float to
Flt
Get it working.
When it works, go to the top of the program and look for the type define
for Flt, and change it to double.
note: the definition may already be at double.
Now you will be able to zoom the fractal to a greater level of detail.
Step 2: Zoom to a spot...
Use your mouse-zoom code to find an interesting spot in the Mandelbrot set.
Choose a key-press that will take the user to this spot, and display it.
Update your menu, to choose this view from the menu.
In the terminal window, display the x, y, width, height.
You may also display the information on the image itself. Use the text that
is used to display the menu text.
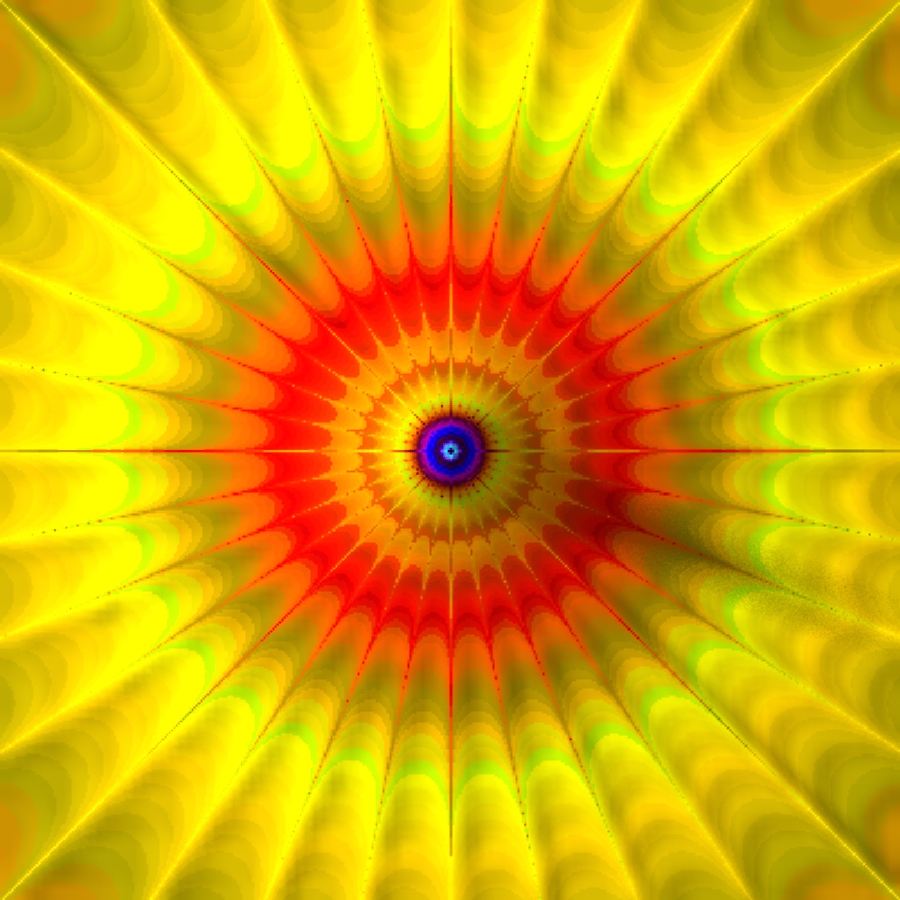
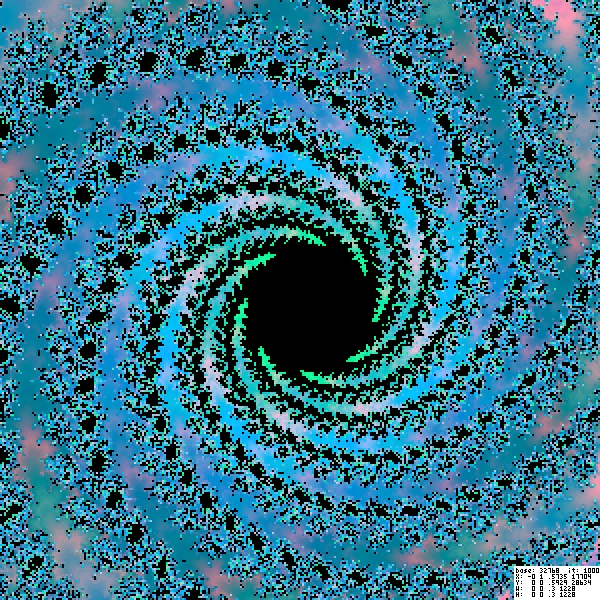
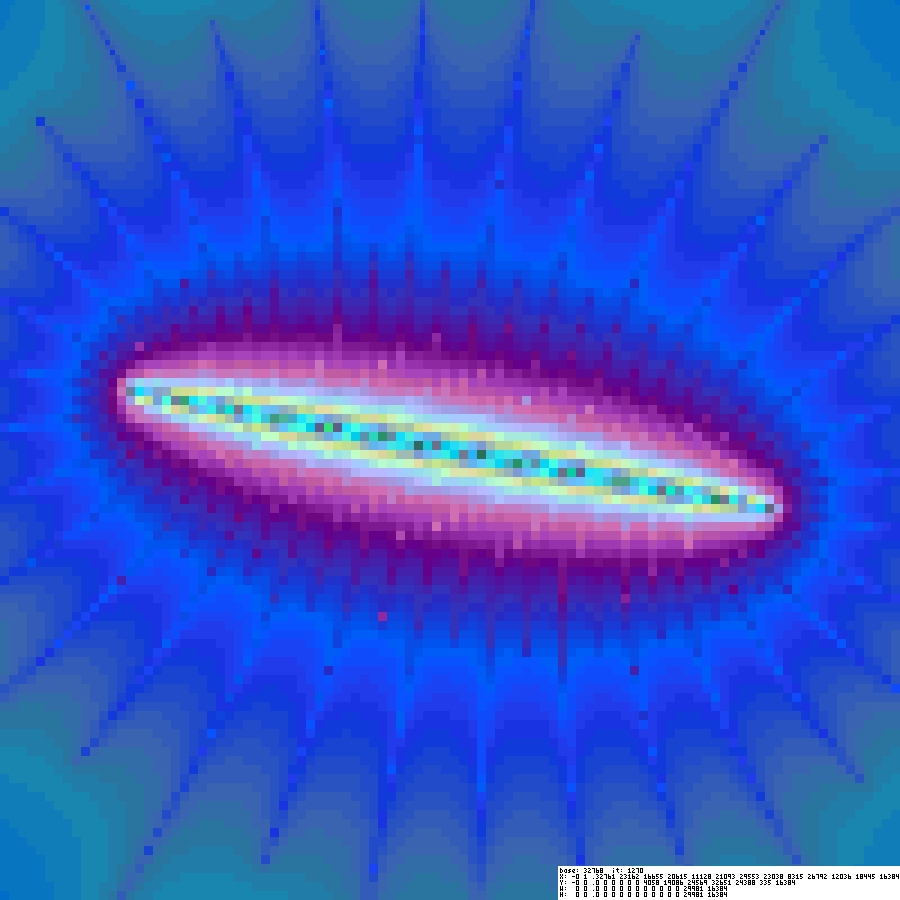
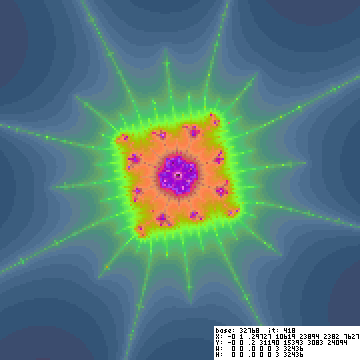
Step 3: Find this spot...
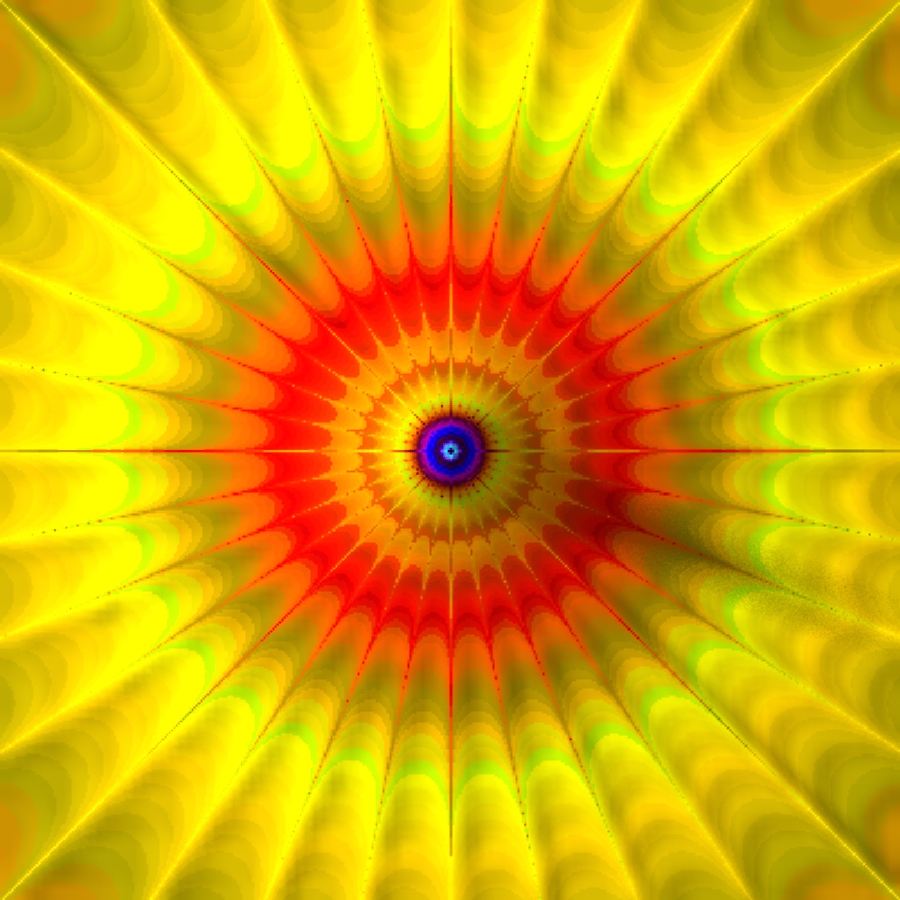
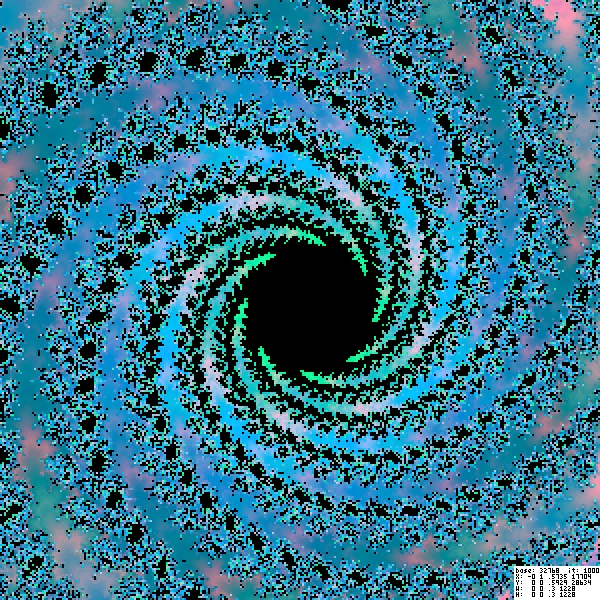
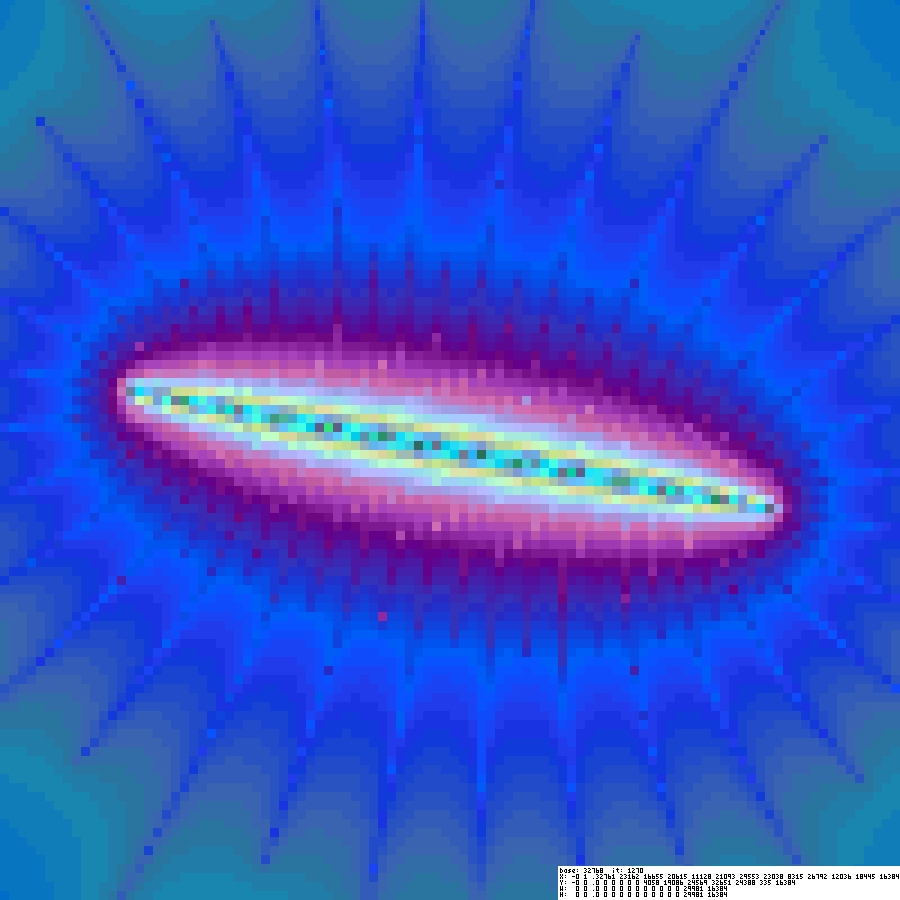
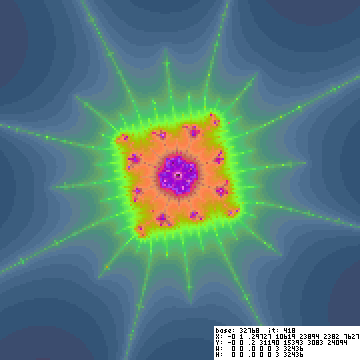
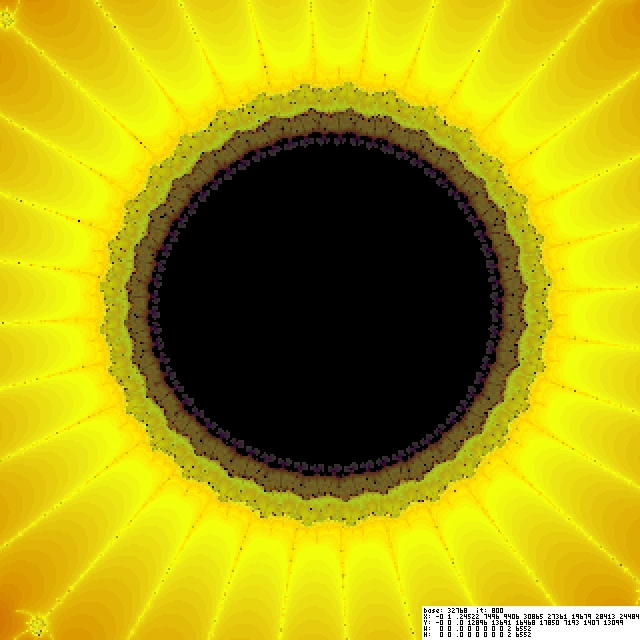
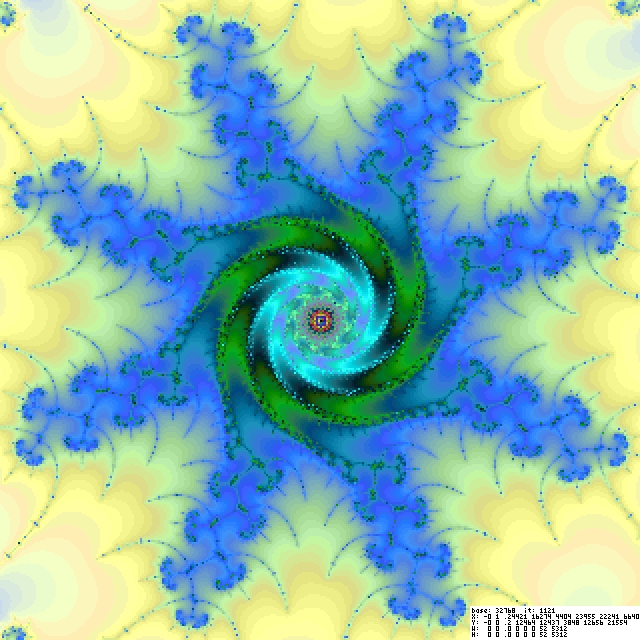
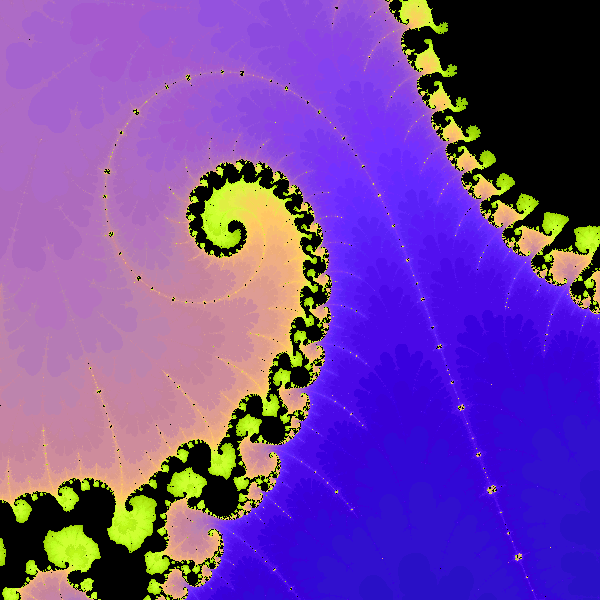
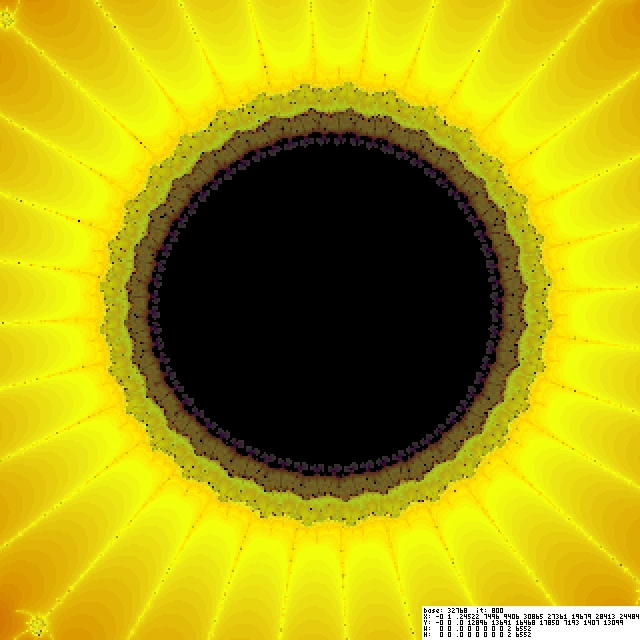
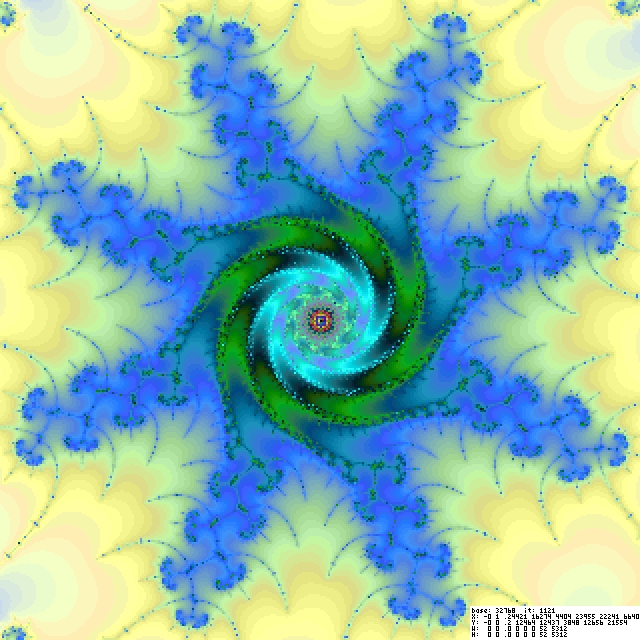
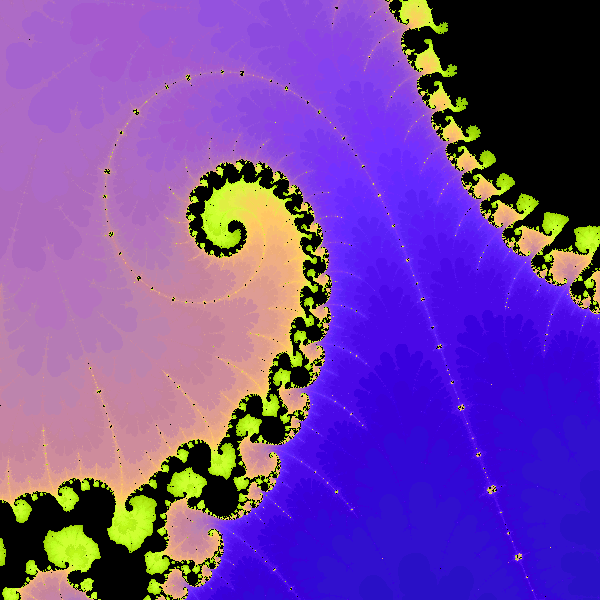
Choose one of the images below...
Each image contains the (x,y) coordinates and the dimensions of the
location within the Mandelbrot fractal.
(Right-click and view the image to see the coordinates and dimensions.)
Your job is to render this image on a key-press.
Do your best to get the palette colors correct.
All images can be rendered using double-precision variables.
Ask for help if needed.
Example using image A:
X: 0.256007598142 left side
Y: -0.000761248519 top
Width: 0.000016640387 width
Height: 0.000014337269 height
iterations: 500 iterations to achieve image
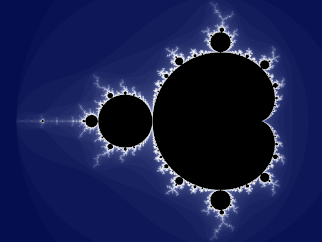
Step 4: Duplicate the Wikipedia image...

here is my first attempt...

Get ready...
Do your work in your Odin directory: 3480/c/
Copy the starting files from Odin /home/fac/gordon/p/3480/code/mandel/*
Build the program: make
Run the program: ./a.out
Follow along with Gordon as we code...
Programming...
We will write code together in mandel.cpp
Look at the following link to learn more about the Mandelbrot fractal.
Wikipedia Mandelbrot
To code, we will use the pseudocode near the bottom of the page.
pseudocode
We will turn the pseudocode into C++ code.
Student additions to this lab assignment.
After we are all rendering the Mandelbrot set, you will add some features to
the program.
1. Add a color palette to the fractal display.
Setup an array of RGB color values, such as:
unsigned char arr[100][3];
-or-
struct Color {
unsigned char r, g, b;
} arr[100];
Populate the array with random colors, or some type of sequentially
arranged color values. You decide. You experiment.
2. Allow the user to zoom the fractal image
How to do it...
The user will click the mouse somewhere on the image.
Record the window coordinates of the mouse position.
Knowing the current coordinates of the fractal drawing, calculate the
fractal coordinates of the mouse position.
Let that point be the center of a new small rectangle. Calculate the
coordinates of the new rectangle. Give the new rectangle the same
aspect-ratio as the display window.
Redraw the fractal with coordinates of the new rectangle.
Define a key-press to return to the original coordinates.
Extra - material for a project
1. Create a zoom animation.
2. Other ideas by students.
What to turn in...
Gordon will collect your mandel.cpp and Makefile.
















here is my first attempt...
 Get ready... Do your work in your Odin directory: 3480/c/ Copy the starting files from Odin /home/fac/gordon/p/3480/code/mandel/* Build the program: make Run the program: ./a.out Follow along with Gordon as we code...Programming... We will write code together in mandel.cpp Look at the following link to learn more about the Mandelbrot fractal. Wikipedia Mandelbrot To code, we will use the pseudocode near the bottom of the page. pseudocode We will turn the pseudocode into C++ code.Student additions to this lab assignment. After we are all rendering the Mandelbrot set, you will add some features to the program. 1. Add a color palette to the fractal display. Setup an array of RGB color values, such as: unsigned char arr[100][3]; -or- struct Color { unsigned char r, g, b; } arr[100]; Populate the array with random colors, or some type of sequentially arranged color values. You decide. You experiment. 2. Allow the user to zoom the fractal image How to do it... The user will click the mouse somewhere on the image. Record the window coordinates of the mouse position. Knowing the current coordinates of the fractal drawing, calculate the fractal coordinates of the mouse position. Let that point be the center of a new small rectangle. Calculate the coordinates of the new rectangle. Give the new rectangle the same aspect-ratio as the display window. Redraw the fractal with coordinates of the new rectangle. Define a key-press to return to the original coordinates.Extra - material for a project 1. Create a zoom animation. 2. Other ideas by students.What to turn in...Gordon will collect your mandel.cpp and Makefile.
Get ready... Do your work in your Odin directory: 3480/c/ Copy the starting files from Odin /home/fac/gordon/p/3480/code/mandel/* Build the program: make Run the program: ./a.out Follow along with Gordon as we code...Programming... We will write code together in mandel.cpp Look at the following link to learn more about the Mandelbrot fractal. Wikipedia Mandelbrot To code, we will use the pseudocode near the bottom of the page. pseudocode We will turn the pseudocode into C++ code.Student additions to this lab assignment. After we are all rendering the Mandelbrot set, you will add some features to the program. 1. Add a color palette to the fractal display. Setup an array of RGB color values, such as: unsigned char arr[100][3]; -or- struct Color { unsigned char r, g, b; } arr[100]; Populate the array with random colors, or some type of sequentially arranged color values. You decide. You experiment. 2. Allow the user to zoom the fractal image How to do it... The user will click the mouse somewhere on the image. Record the window coordinates of the mouse position. Knowing the current coordinates of the fractal drawing, calculate the fractal coordinates of the mouse position. Let that point be the center of a new small rectangle. Calculate the coordinates of the new rectangle. Give the new rectangle the same aspect-ratio as the display window. Redraw the fractal with coordinates of the new rectangle. Define a key-press to return to the original coordinates.Extra - material for a project 1. Create a zoom animation. 2. Other ideas by students.What to turn in...Gordon will collect your mandel.cpp and Makefile.