CMPS-3480 Computer Graphics
Lab-7
Springs in a 3D jello project by your instructor.
Overview:
In this lab, we will:
- create masses and springs
- work with physics
- create a jello square
How to fix the mouse functionality...
in X11_wrapper() constructor
change: ButtonPress | ButtonRelease |
to: ButtonPressMask | ButtonReleaseMask |
Step 1:
Please do these steps to prepare for coding...
1. Log into Odin, using the -YC options.
example: ssh myname@odin -YC
2. Change to your /3480/7 folder.
Copy the lab files now...
cp /home/fac/gordon/p/3480/code/lab7/* .
Compile and run the program:
make
./jello
The code written in class is here:
/home/fac/gordon/p/3480/code/lab7/inclass_jello.cpp
Step 2 - rope
Follow along in class as we animate a simulated rope.
Rope is made of masses and springs.
We will drag the rope across a sphere.
Step 3 - jello
Press J to setup the masses for a jello square.
The jello has only masses.
You will have to connect the masses with springs.
Gordon will get you started.
You will add the following spring types...
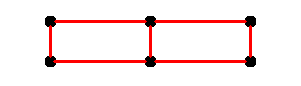
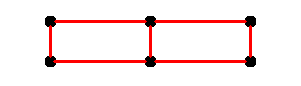
. structural springs
establishes the general shape of your jello
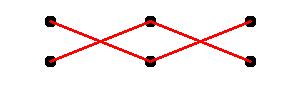
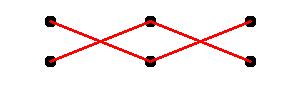
 . shear springs
adds strength and rigidity
helps structure keep its shape as force is applied
. shear springs
adds strength and rigidity
helps structure keep its shape as force is applied
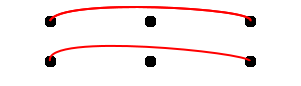
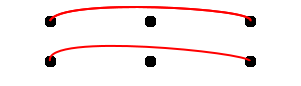
 . bend springs
keeps a structure from folding over on itself
. bend springs
keeps a structure from folding over on itself
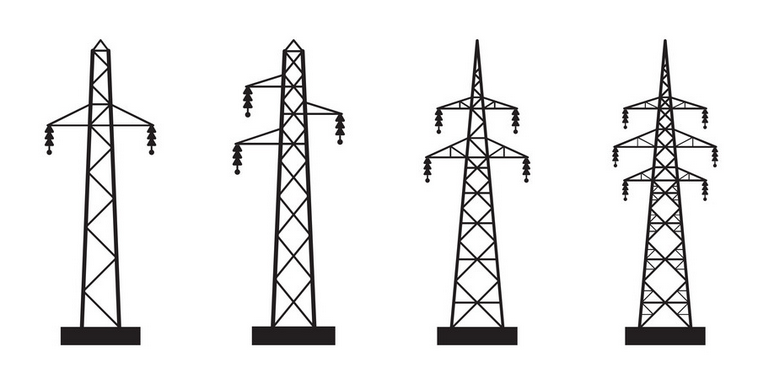
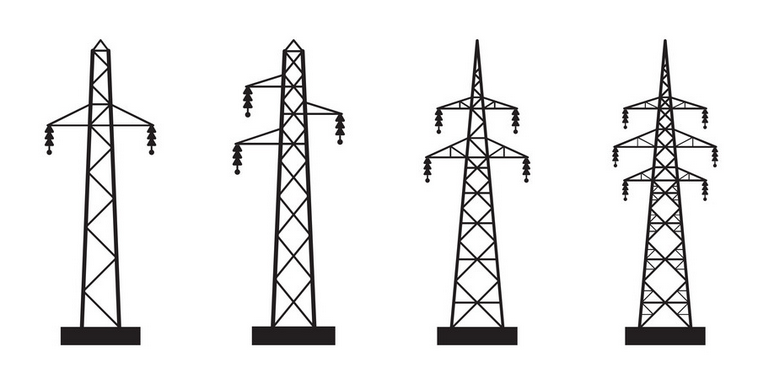
 . transmission tower
has mix af all spring types in its structure
. transmission tower
has mix af all spring types in its structure
 Get the jello working.
You may then experiment by adding more masses, more springs, etc.
Get the jello working.
You may then experiment by adding more masses, more springs, etc.
More features...
1.
Use keyboard input to adjust qualities of the spring physics
such as stiffness. Use this feature to determine a stiffness
level to make your jello look more like jello.
2.
Use the mouse to grab a mass on the jello.
Lift the jello with the mouse.
This is similar to grabbing a point in lab-2.
3.
Use keyboard to change the dimensions of the jello square.
It does not have to change in real-time, just the next time you
press J.
This option likely requires that you have put your spring setup
inside nested loops, rather than hard-coded.
String in the wind...
Here is the physics of wind.
void physics()
{
maintain_springs();
//gravity...
if (g.gravityOnOff) {
for (int i=0; i<nmasses; i++) {
mass[i].force[1] -= g.gravity;
}
}
if (g.string && g.wind) {
for (int i=1; i<nmasses; i++) {
//wind is blowing ------->
Flt v[2], p[2];
//a vector of the string segment
v[0] = mass[i].pos[0] - mass[i-1].pos[0];
v[1] = mass[i].pos[1] - mass[i-1].pos[1];
//a perpendicular vector
p[0] = v[1];
p[1] = -v[0];
//normalize the vector
Flt len = sqrt(p[0] * p[0] + p[1] * p[1]);
p[0] /= len;
p[1] /= len;
//get dot product of vector and wind
//wind force vector is (1,0)
Flt dot = 1.0 * p[0] + 0.0 * p[1];
//apply force
//to both masses of the string segment
mass[i ].force[0] += dot * -0.3;
mass[i-1].force[0] += dot * -0.3;
}
}
}
Screen capture in OpenGL code
-----------------------------
void screenCapture()
{
//screen shot, capture, snapshot, opengl screen shot
static int inc = 0;
int xres = g.xres;
int yres = g.yres;
//get pixels
unsigned char *data = new unsigned char [xres * yres * 3];
glReadPixels(0, 0, xres, yres, GL_RGB, GL_UNSIGNED_BYTE, data);
//write ppm file...
char ts[256];
sprintf(ts, "img%03i.ppm", inc++);
FILE *fpo = fopen(ts, "w");
fprintf(fpo, "P6\n");
fprintf(fpo, "%i %i\n", xres, yres);
fprintf(fpo, "255\n");
//go backwards a row at a time...
unsigned char *p = data;
p = p + ((yres-1) * xres * 3);
unsigned char *start = p;
for (int i=0; i<yres; i++) {
for (int j=0; j<xres*3; j++) {
fprintf(fpo, "%c", *p);
++p;
}
start = start - (xres*3);
p = start;
}
fclose(fpo);
}
Make a gif animation
--------------------
Make a gif animation from the images you captured above.
The names and numbers used can be changed depending on
the animation you want to create.
system("convert -loop 0 -coalesce -layers OptimizeFrame -delay 20 img*.ppm abc.gif");

What to turn in...
Your instructor will find your work out on Odin!
 . shear springs
adds strength and rigidity
helps structure keep its shape as force is applied
. shear springs
adds strength and rigidity
helps structure keep its shape as force is applied
 . bend springs
keeps a structure from folding over on itself
. bend springs
keeps a structure from folding over on itself
 . transmission tower
has mix af all spring types in its structure
. transmission tower
has mix af all spring types in its structure
 Get the jello working.
You may then experiment by adding more masses, more springs, etc.
Get the jello working.
You may then experiment by adding more masses, more springs, etc.