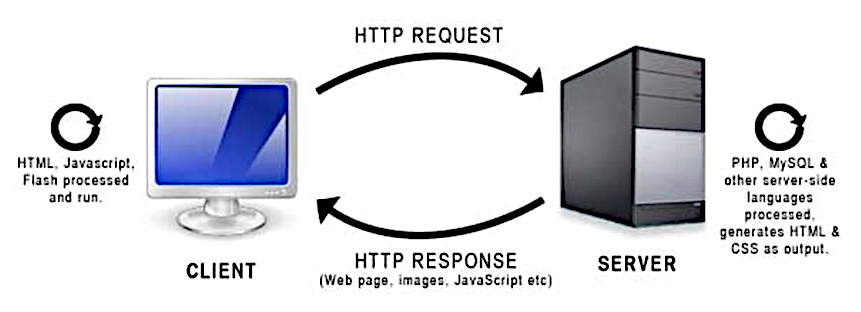
See also: HyperText Transfer Protocol


HTML is a markup language used with web documents that consists of markup <tags> with data encapsulated within them. Each tag is a different instruction for the browser to 'interpret'. HTML defines the content of a webpage.
In this tag:
<a href="https://google.com">Google</a>
a is the start tag for an anchor elementhref is an attribute specifying a hypertext reference (link), with the value as https://google.com</a> is the end tag for anchorAnd the browser interprets the tag to show this:
CSS is a set of declarations and rules for the browser. These 'rules' tell the browswer 'how' to display the data within an HTML tag, depending on which tag is being. Style sheets are widely used for the overall look and feel of a webpage (layouts).
JS is a lightweight and effective client side scripting language. Like HTML and CSS, JS is interpreted by the browswer. In short, JS allows a static webpage to become dynamic and interactive within your browser environment.
ssh, scp, ftpBelow is a cookie-cutter HTML snippet you can copy and paste to start building just about any webpage! Click on a line to get some information about it, or use the buttons underneath:
<!DOCTYPE html>
This is declaring the document type. It sort of looks like an HTML tag, but the ! denotes that it is informational. It tells the browser what kind of content to expect.
<html lang="en">
html is the first tag on the page, and it marks the root of all HTML content to follow. It has a matching closing tag at the very bottom.
<head>
This is start of the head tag. This section contains metadata about the page, not actual content.
<meta charset="utf-8">
This meta tag specifies that the character set to use on this page is Unicode UTF-8, which is part of the HTML5 standard. Note that the meta tag does not have a closing tag.
<meta name="viewport" content="width=device-width,initial-scale=1">
This meta tag specifies the page's viewport should size the page according to the device's width. This is typically to improve the page's appearance on mobile devices.
<title>My website is the coolest</title>
The title tag lets you set the text that appears in the browser window's title/tab.
</head>
The end tag for the head section.
<body>
The start tag for the body section. The page's actual content will be written between the body's start and end tags.
<h1>My cool website</h1>
This uses a heading tag to make the text appear large.
<p>Welcome to my cool website!</p>
Some text appears in a paragraph tag. For this simple example, the page would work without using the p tags, but it's important to use when you have multiple paragraphs of text to show.
</body>
The closing tag for body. No more page content should be written after this.
</html>
The closing tag for html. No more HTML code should be written after this.